En esta actividad hemos comparado las diferencias visibles y no visibles sobre las mismas imagenes pero en formatos diferentes y con caracteristicas distintas.
Los cambios que realizamos en cada imagen son estos:
JGP: Resolución Máxima/minima
GIF: Tramado 100% /20%
PNG-8: Tramado 100% y Gama de colores 128 y tramado 15% y gama de color 256
Gaviota
JPG:
En la imagen JPG con resolución máxima el tamaño es de 171,736 bytes (176 KB en el disco) a diferencia de la misma foto pero en resolución baja que el tamaño es de 100,572 bytes ( 102 KB en el disco).
Al ampliar las dos fotos, se ve claramente como la imagen con la resolución baja se pixela y los bordes de la imagen se distorsionan.
El fondo también se nota facilmente como esta pixelado.La carga es igual.
 JPG Resolución máxima
JPG Resolución máxima
JPG Resolución minima
Pixeles en los bordes.(Ampliado)
GIF:
En la imagen con 100% de tramado el tamaño del archivo es de 69 KB a diferencia del archivo con 20% de tramado que su tamaño es de 55 KB.
A simple vista se aprecia como el fondo de la imagen con tramado 20% se ve borroso, como con pinceladas de color.
El fondo de la imagen con 100% de tramado se ve como con puntos.
 GIF con tramado 20%
GIF con tramado 20%
GIF con tramado de 100%
Diferencia de fondo con tramado 100% y tramado 20%
PNG:
La imágen von tramado 100% y 128 de color su tamaño es de 49 KB, en la imágen de tramado 15% y 256 de color son 47 KB.
A simple vista se aprecia igual que en la formato GIF que el fondo con el tramado de 15% se ve como si fueran pinceladas de color, más borrosa que la imagen con tramado 100%.
Sin embargo, al ampliar las dos imagenes la imagen con tramado 100% esta mucho más pixelada que la del tramado 15% debido a que en la del tramado 100% la gama de colores es de 128 y en la de 15% es de 256.
Imágen con tramado 100% y gama de colores de 128
 Imágen con tramado 20% y gama de colores de 256
Imágen con tramado 20% y gama de colores de 256
Chico
Lo primero que hemos hecho con esta imagen ha sido quitar el fondo en Photosop para ver que resultados tenia segun guardabamos en diferentes formatos.
JPG:
La imágen con resolución máxima su tamaño es de 44 KB y el de la resolución más baja es de 20 KB. Su tiempo de carga es la misma.
JPG resolución máxima
JPG resolución minima
Imágen con resolución máxima y su información general.
Imágen con resolución minima y su información general.
GIF:
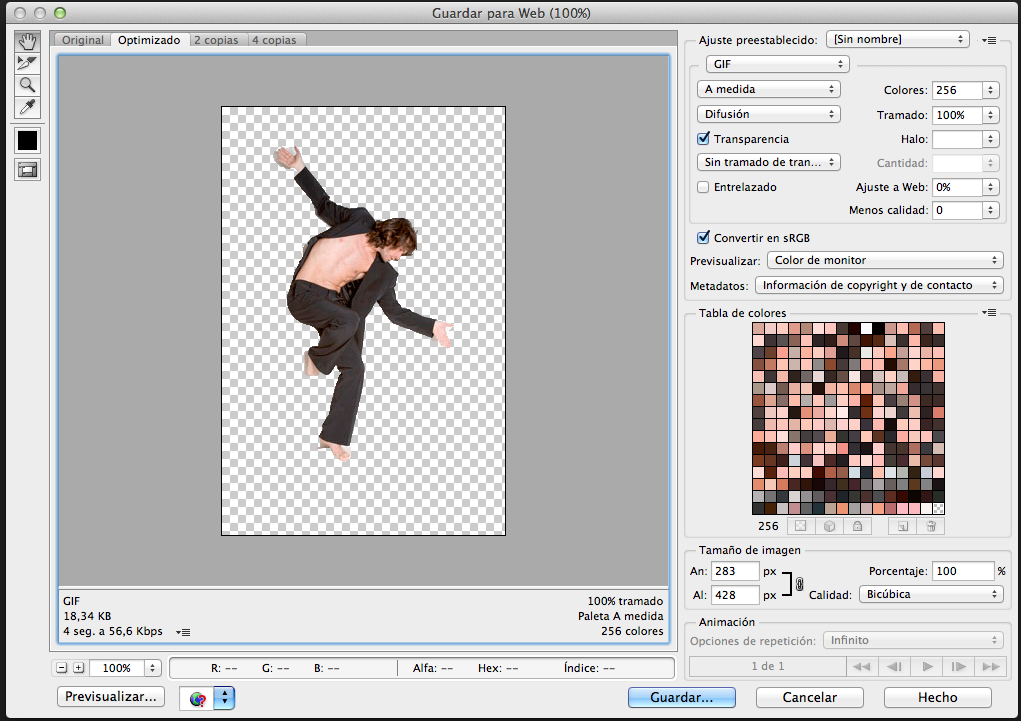
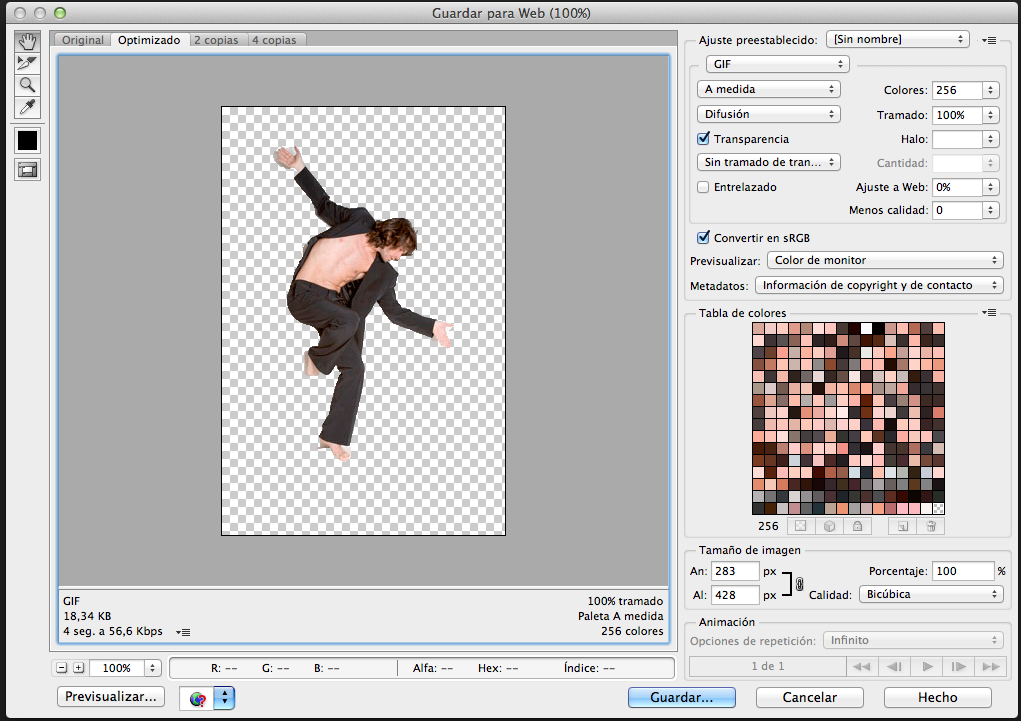
La imágen del chico en GIF se ve sin fondo, solo la silueta. En la imágen con tramado 100% ocupa 20 KB y la de tramado 20% 19 KB. A simple vista no se aprecian diferencias. Sus tiempos de descarga es de 4 seg a 56,6 Kbps.
 Imágen con tramado 20% en GIF
Imágen con tramado 20% en GIF
Imágen con tramado 100% en GIF
Tamaño de la imagen con tramado 20%
tamaño de la imagen con tramado 100%

TIEMPO DE DESCARGA DE LA IMAGEN (4 SEG A 56,6 Kbps)
PNG:
La imágen con tramado 100% y gama de color 128 ocupa 14,18 KB y su tiempo de descarga es de 3 seg a 56,6 Kbps. La de 15 % tramado ocupa 15,71 KB y tiene el mismo tiempo de descarga. A simple vista no se aprecian dferencias.
Icono
JPG:
A simple vista se ve perfectamente como el sol de tramado minimo se ve muchisimo peor que la imagen con el tramado máximo. El tamaño de la imagen con tramado máx es de 31 KB y la del tramado min de 26 KB.
En la minima hay mas diferencia de color en los pixeles.
Icono con tramado maximo
Icono con tramado minimo
Aqui se aprecia como la imagen con tramado maximo esta mas pixelada que la de tramado minimo.
Diferencias visibles entre las dos imagenes.
Información general de la imagen con tramado máximo.
Informacion general de la imagen con tramado minimo.
GIF:
Tramado 100% ocupa 4,503 KB y su tiempo de carga es de 2 seg; la imágen con tramado a 20% ocupa 4,493 KB.
Imagen con tramado 100%
Información general de imagen con tramado 20 %
Información general de imagen con tramado 100 %
PNG:
A simple vista, se ve la imágen de tramado 15% y 256 colores como es mas luminosa de la de tramado 100% y 128 color; más calidad en color.
La imágen con menor tramado ocupa 15 KB, la de mayor 4KB. Velocidad de carga 2 seg a 56,6 Kbps.
%2B11.06.04.png)
%2B11.06.15.png)
%2B11.06.30.png)
%2B11.06.43.png)
%2B11.07.05.png)
%2B11.07.13.png)







%2B10.31.37.png)
%2B10.31.54.png)
%2B10.34.35.png)
%2B10.36.17.png)


%2B14.16.36.png)
%2B14.22.44.png)
%2B12.26.03.png)
%2B12.27.00.png)
%2B12.06.36.png)
%2B12.09.34.png)
%2B12.09.48.png)
%2B12.11.08.png)































%2B08.57.31.png)
%2B08.57.46.png)