Empezaremos con una práctica donde pondremos en uso los diferentes pinceles.
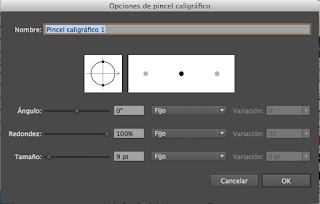
Primero tendremos el pincel caligrafico:
Le daremos a nuevo pincel, nos saldra la opción del pincel que queremos seleccionar, le damos a pincel caligrafico y ahy podremos editar ciertas cuestiones del pincel como el tamaño, la longitud de cerdas, densidad, grosor....



Pincel de dispersión: Podremos crear un pincel a partir de una figura creada por nosotros.
Creamos una figura, y la añadiremos al panel de muestras. Los pasos a seguir serán igual que en todos ( nuevo pincel, pincel de dispersión ( con la figura seleccionada ) y ahy podremos editarlo igual.
Pincel de arte: Lo que hace este pincel es deformar la forma. En este caso he creado una figura de superman, la e copiado al panel de muestras y seleccionas el pincel que creas y segun el trazo que hagas se te deforma de una forma u otra.
Pincel de motivo: Con este pincel podremos crear cenefas; con figuras ya creadas o con las que vienen ya creadas. Para que sea posible debemos guardarlas en muestras.Te saldrá un recuadro donde puedes dar el orden de las formas para crearlas como quieras.

Pincel de cerdas: Es un pincel que da efecto como si fuera hecho con acuarelas.
Este es el resultado de todos los pinceles:
Al crear el pincel, debes renombrarlo para saber cual es el que tu as creado.
Después de esta práctica hemos realizado otra donde hemos visto el diferente trazo con los pinceles.
Comenzaremos con la base de la práctica; que será varios circulos entrelazados entre si.
 De ahy, iremos dandole los diferentes trazos.
De ahy, iremos dandole los diferentes trazos.Las primeras cosas importantes que hemos aprendido en esta actividad es que seleccionando la figura y dandole en objeto- expandir apariencia nuestro objeto se convierte con muchos nodos, los cuales podremos editar, dar degradados....


 Desde la biblioteca de pinceles podremos ir viendo todos los diferentes pinceles que tenemos. Si sacamos cualquier ventana de pinceles; desde la flecha de la parte inferior del panel podremos ir cargando todas las demas bibliotecas:
Desde la biblioteca de pinceles podremos ir viendo todos los diferentes pinceles que tenemos. Si sacamos cualquier ventana de pinceles; desde la flecha de la parte inferior del panel podremos ir cargando todas las demas bibliotecas:Para hacer el efecto molinete y otros más se realiza desde las herramientas del panel. Ahy encontraremos diferentes opciones.

También en esta práctica volvemos a recordar la herramienta Buscatrazos.
En cuestión, utilizando los diferentes pinceles podemos hacer tantos efectos como muestro a continuación.









































